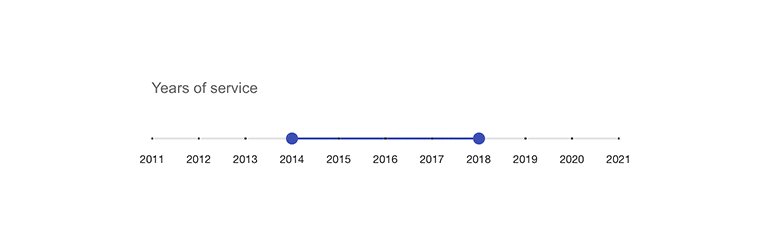
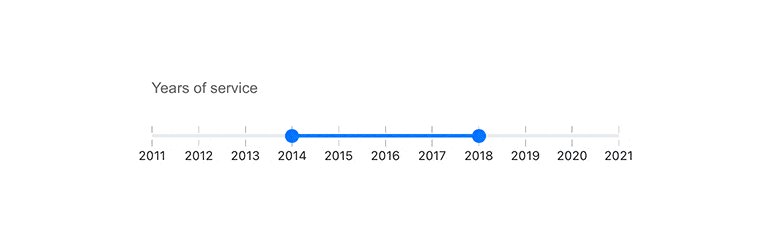
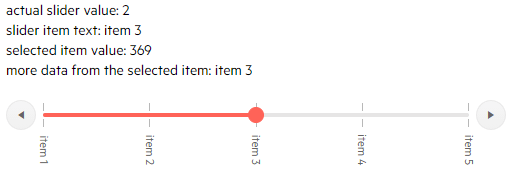
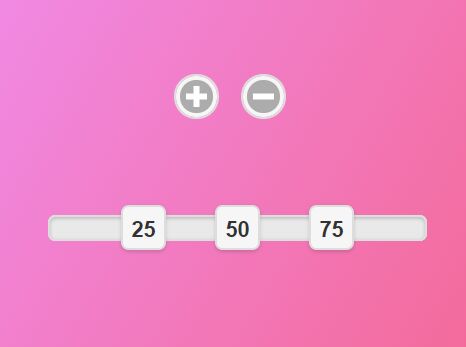
41 jquery ui slider labels
jqueryui.com › upgrade-guide › 1jQuery UI 1.12 Upgrade Guide | jQuery UI jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish ... seiyria.com › bootstrap-sliderSlider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons.
jvs.rodcommerce.shop › image-slider-uiimage slider ui 16,929 ui slider stock photos, vectors, and illustrations are available royalty-free. See ui slider stock video clips Image type Orientation People Artists Sort by Popular Technology Icons and Graphics Software World Wide Web user interface mobile phone form factor mobile app graphical user interface web design flat design Next of 170.

Jquery ui slider labels
› kendo-angular-uiThe most complete Angular Component Library | Kendo UI for ... Everything You Need for Great UI. Kendo UI for Angular delivers components to meet all app requirements for data handling, performance, UX, design, accessibility, and so much more. Here is just some of what Kendo UI for Angular can do. js.devexpress.com › Documentation › GuideLocation and Alignment: DevExtreme - JavaScript UI Components ... The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property. themeroller.jquerymobile.comThemeRoller | jQuery Mobile Welcome to ThemeRoller for jQuery Mobile Create up to 26 theme "swatches" lettered from A-Z, each with a unique color scheme, then mix and match for unlimited possibilities. To upgrade a theme to 1.4.5: Click the Import button, paste in your uncompressed theme, then tweak and download the upgraded version.
Jquery ui slider labels. mdbootstrap.com › docs › b4Material Design for Bootstrap The most popular UI KIT for building responsive, mobile-first websites and apps - free for personal & commercial use. 500+ material UI elements, 600+ material icons, 77+ CSS animations, 9 + useful plugins, SASS files, templates, tutorials and many more. themeroller.jquerymobile.comThemeRoller | jQuery Mobile Welcome to ThemeRoller for jQuery Mobile Create up to 26 theme "swatches" lettered from A-Z, each with a unique color scheme, then mix and match for unlimited possibilities. To upgrade a theme to 1.4.5: Click the Import button, paste in your uncompressed theme, then tweak and download the upgraded version. js.devexpress.com › Documentation › GuideLocation and Alignment: DevExtreme - JavaScript UI Components ... The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property. › kendo-angular-uiThe most complete Angular Component Library | Kendo UI for ... Everything You Need for Great UI. Kendo UI for Angular delivers components to meet all app requirements for data handling, performance, UX, design, accessibility, and so much more. Here is just some of what Kendo UI for Angular can do.




































Post a Comment for "41 jquery ui slider labels"