42 google chart data labels
developers.google.com › chart › interactiveVisualization: Scatter Chart | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn. developers.google.com › chart › interactiveVisualization: Combo Chart | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.
support.google.com › looker-studio › answerGoogle Maps reference - Looker Studio Help Navigate to the page that will contain the chart. In the toolbar, click Add a chart. Select one of the preset Google Maps: Bubble maps show your data as colored circles. Filled maps show your data as shaded areas. Heatmaps show your data using a color gradient. Line maps show your data as lines or paths over a geographic area.

Google chart data labels
developers.google.com › chart › interactiveGoogle Visualization API Reference | Charts | Google Developers Mar 22, 2021 · If this chart gets its data from a data source, returns the URL for this data source. Otherwise, returns null. getDataTable() google.visualization.DataTable: If this chart gets its data from a locally-defined DataTable, will return a reference to the chart's DataTable. If this chart gets its data from a data source, it will return null. cloud.google.com › bigquery › docsVisualize data with Looker Studio | BigQuery | Google Cloud Oct 13, 2022 · In the Bar chart, hold the pointer over a bar to see details about the data. Select a bar in the bar chart to cross-filter the table by that dimension. Add charts. Looker Studio supports many different visualization types. To add more charts to the report, follow these steps: In the toolbar, click add_chart Add a chart. Select the chart you ... developers.google.com › chart › interactiveHistogram | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.
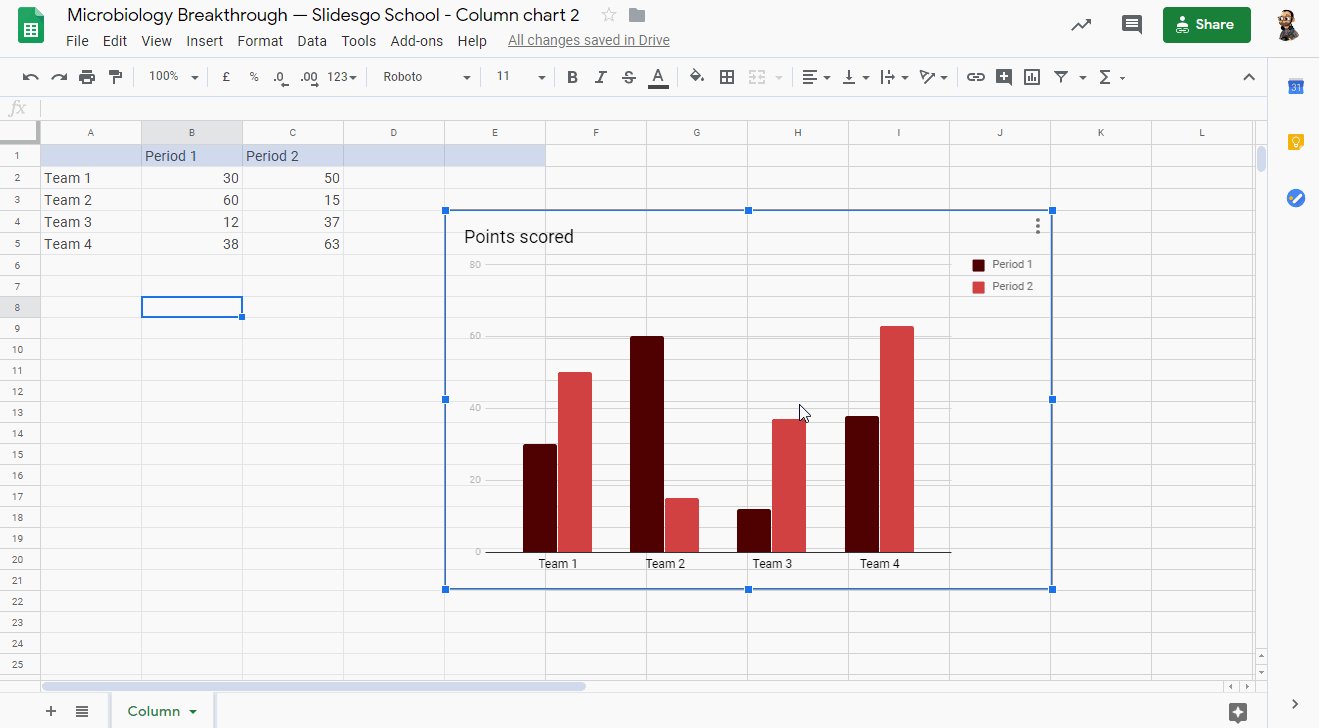
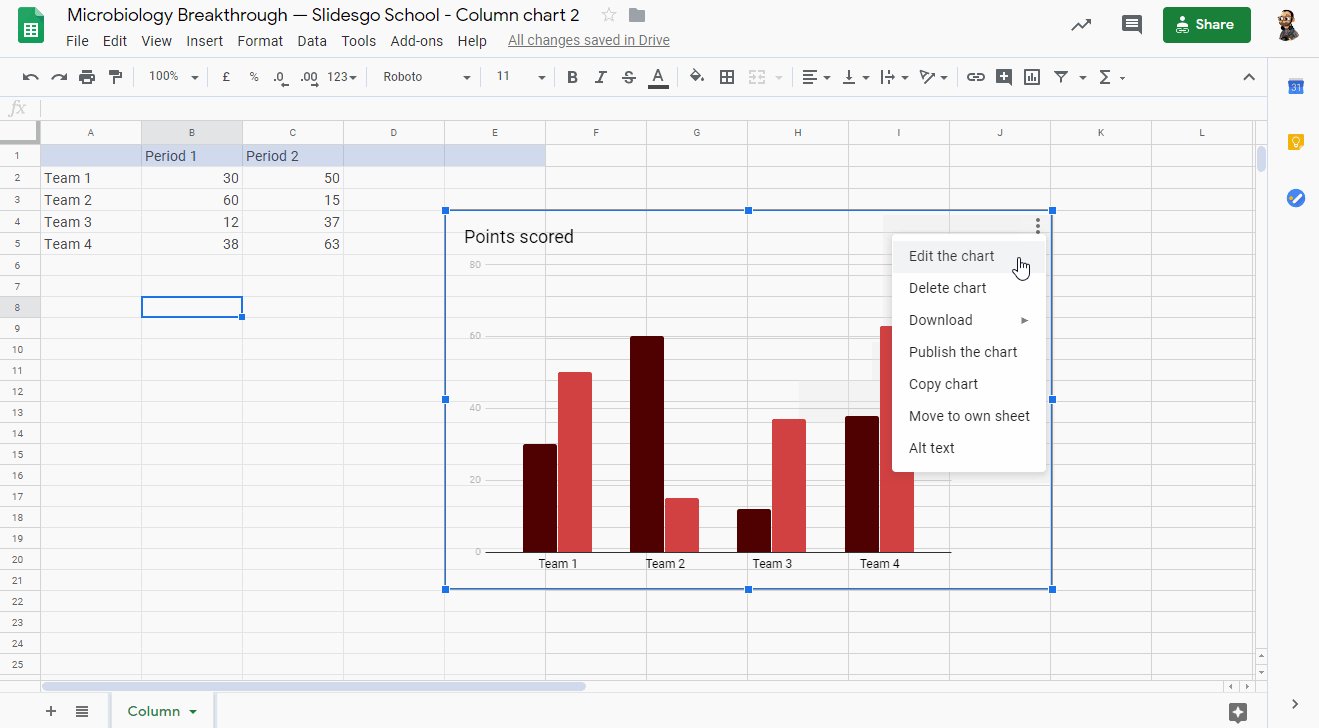
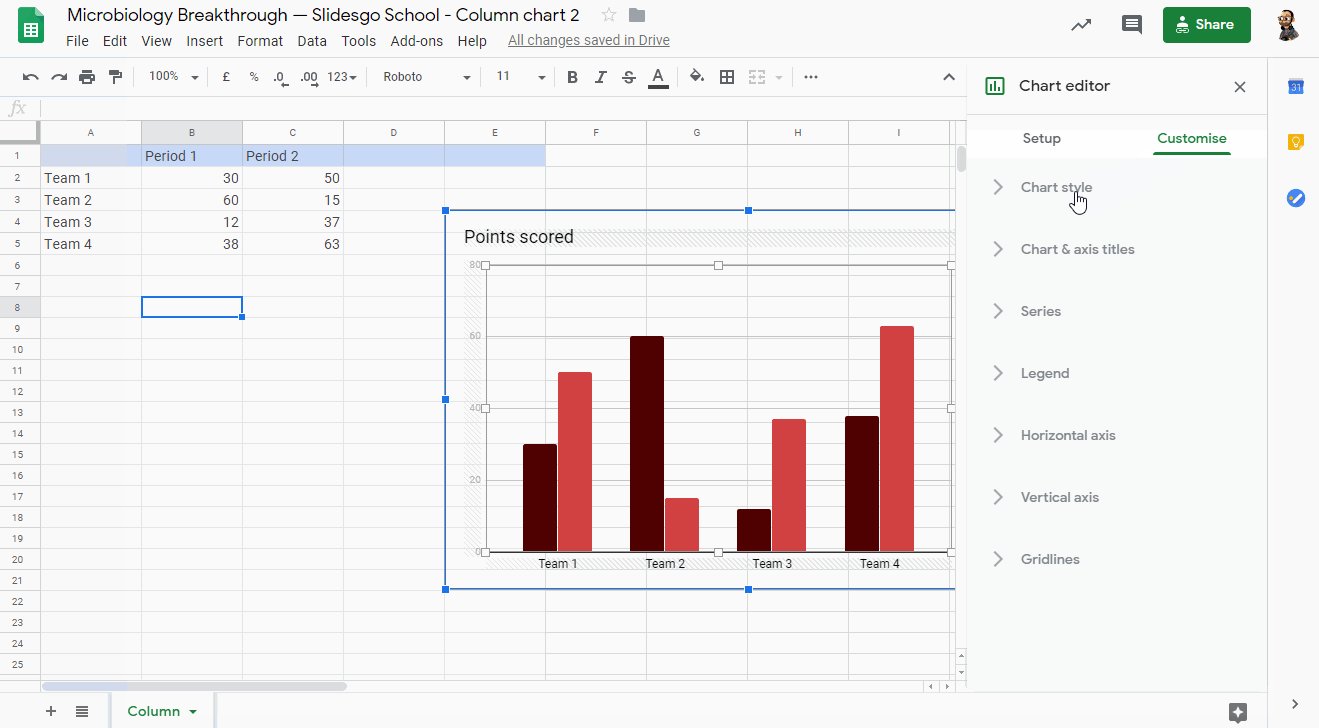
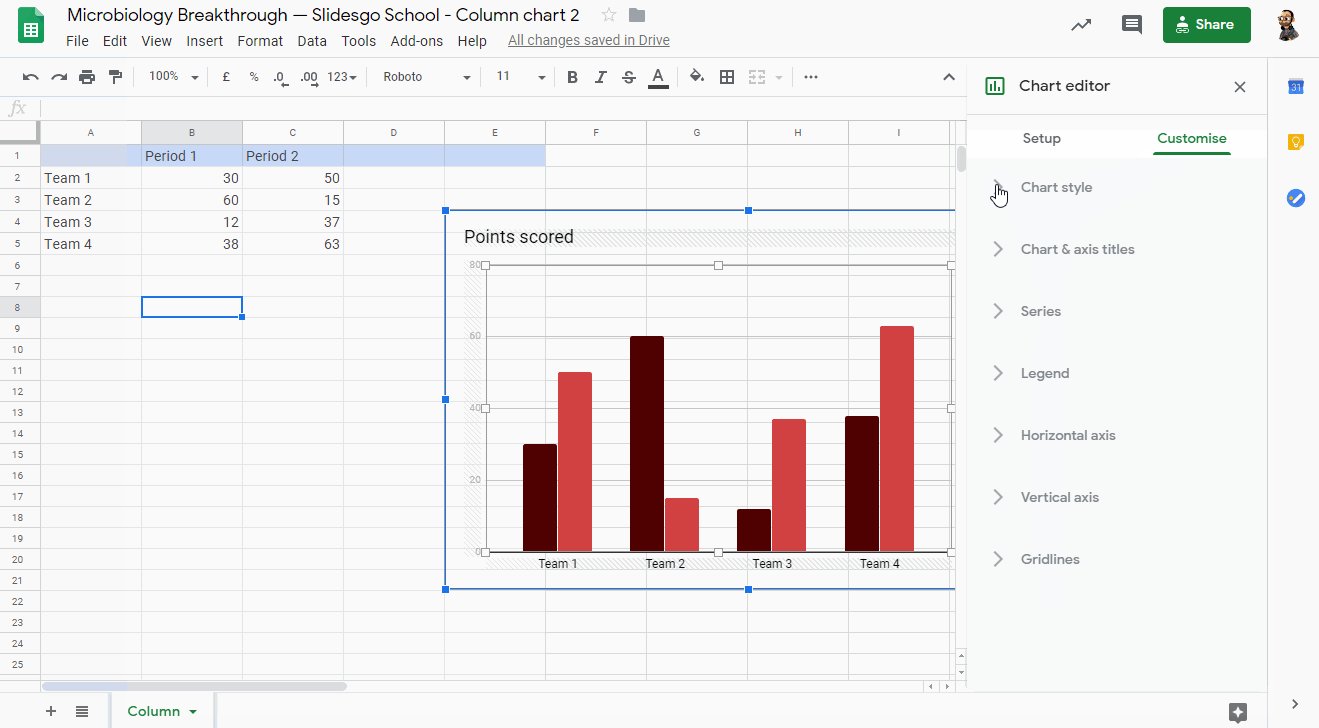
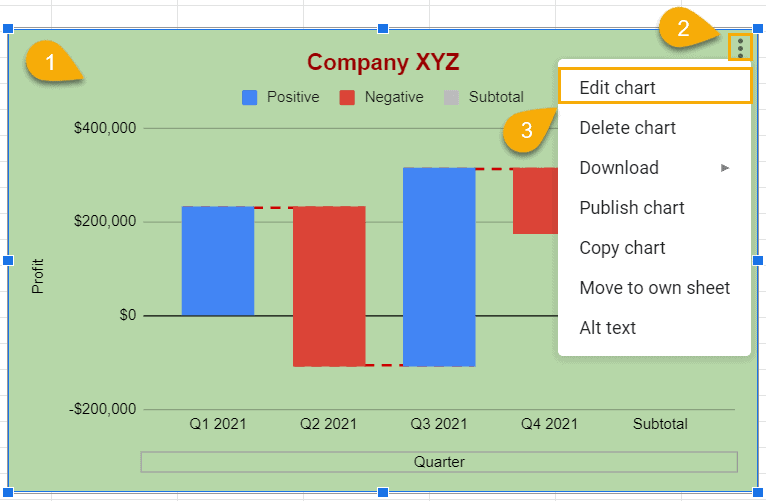
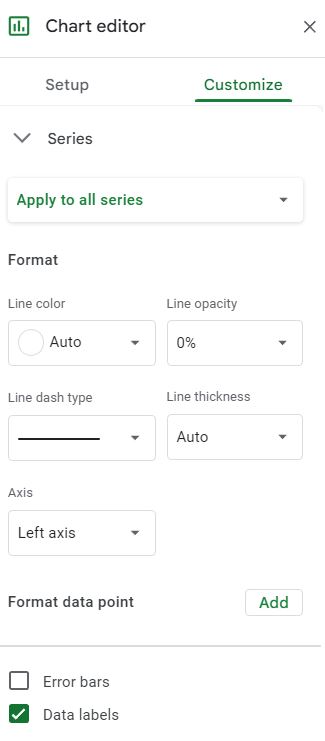
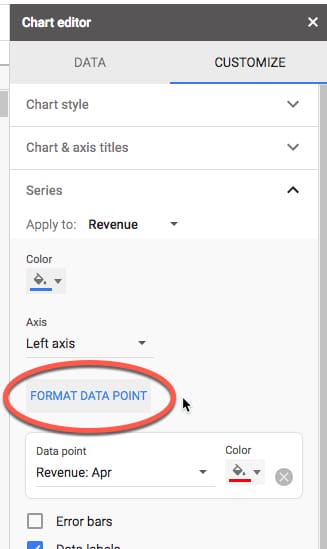
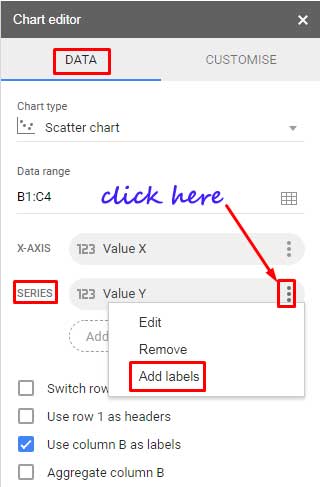
Google chart data labels. support.google.com › docs › answerAdd data labels, notes, or error bars to a chart - Google You can add data labels to a bar, column, scatter, area, line, waterfall, histograms, or pie chart. Learn more about chart types. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Check the box next to “Data labels.” developers.google.com › chart › interactiveHistogram | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn. cloud.google.com › bigquery › docsVisualize data with Looker Studio | BigQuery | Google Cloud Oct 13, 2022 · In the Bar chart, hold the pointer over a bar to see details about the data. Select a bar in the bar chart to cross-filter the table by that dimension. Add charts. Looker Studio supports many different visualization types. To add more charts to the report, follow these steps: In the toolbar, click add_chart Add a chart. Select the chart you ... developers.google.com › chart › interactiveGoogle Visualization API Reference | Charts | Google Developers Mar 22, 2021 · If this chart gets its data from a data source, returns the URL for this data source. Otherwise, returns null. getDataTable() google.visualization.DataTable: If this chart gets its data from a locally-defined DataTable, will return a reference to the chart's DataTable. If this chart gets its data from a data source, it will return null.





































Post a Comment for "42 google chart data labels"