41 google charts data labels
Part 2: Creating a Histogram with Data Labels and Line Chart Frequency chart with data label. Now our chart looks informative. Its time to add the line graph. Adding the line graph. The line graph will have the same data as of Counts. Text rotation labels - google charts #158 - GitHub Text rotation labels - google charts #158. Closed cmrp opened this issue Jan 15, 2015 · 1 comment Closed Text rotation labels - google charts #158. cmrp opened this issue Jan 15, 2015 · 1 comment Comments. Copy link cmrp commented Jan 15, 2015. Hi, first of all thanks for charkickt is very usefull for me.
How do you label data in a chart? - remodelormove.com To do this, right-click on the chart and select "Data source.". This will open the data source window, which will show you the data that the chart is using. Another method is to use the TREND function. This function will allow you to get the data from the graph by using the graph's X and Y values. To use the TREND function, select the ...

Google charts data labels
Add data labels, notes or error bars to a chart - Google Edit data labels. On your computer, open a spreadsheet in Google Sheets. Double-click on the chart that you want to change. On the right, click Customise Series. To customise your data labels, you... Column data label on google bar chart - Stack Overflow Column data label on google bar chart. I am trying to add a column data label to a google bar chart. I have followed the instructions given in the API docs, and this is what I get: google.charts.load ('current', {'packages': ['bar']}); google.charts.setOnLoadCallback (drawChart); function drawChart () { var data = google.visualization. Add Data Labels to Charts in Google Sheets - YouTube Data Labels add the numerical values into a chart, so in addition to seeing trends visually, you can also see them numerically. A line chart that shows a budget increasing from around $500 to...
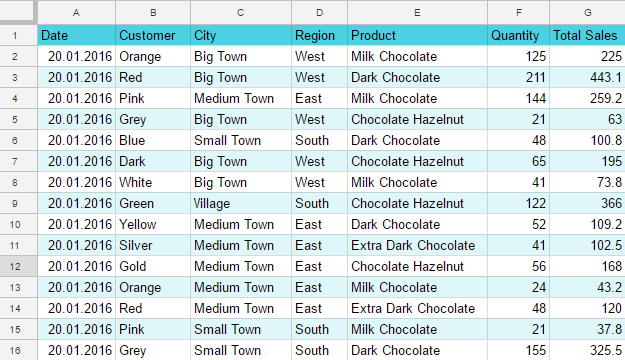
Google charts data labels. DataTables and DataViews | Charts | Google Developers The label is a user-friendly string that can be displayed by the chart; the ID is an optional identifier that can be used in place of a column index. A column can be referred to in code either by... Google Chart - W3Schools From simple line charts to complex hierarchical tree maps, the Google Chart gallery provides a large number of ready-to-use chart types: Scatter Chart; Line Chart ; Bar / Column Chart; Area Chart; Pie Chart; Donut Chart; Org Chart; Map / Geo Chart Google Chart - W3Schools Google Chart is easy to use. Just add a element to display the chart: . The element must have a unique id. Then load the Google Graph API: Load the Visualization API and the corechart package. Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end of the column
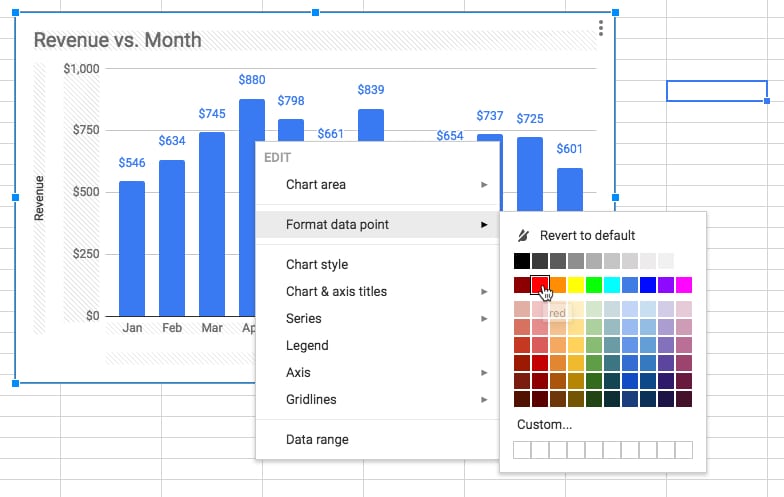
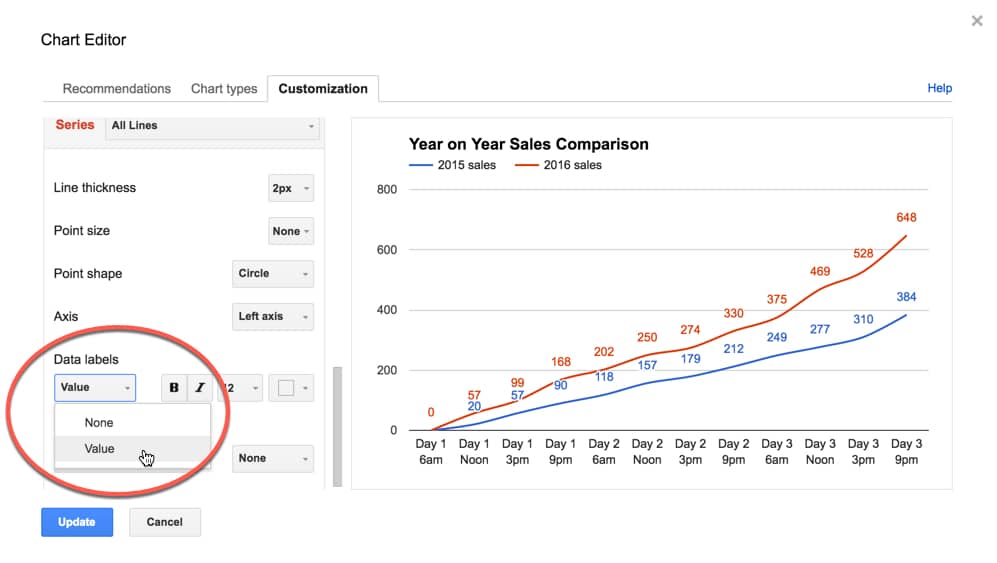
Data Labels - I Only Want One - Google Groups Use ribbon Chart Tools > Layout > Labels > Data Labels > More Data Label Options. You can now apply specific label type to selected point only. Another way would be to add a dummy series that only... Hiding 0 value data labels in chart - Google Groups the worksheet, make sure you select the chart and take macro>vanishzerolabels>run. Sub VanishZeroLabels () For x = 1 To ActiveChart.SeriesCollection (1).Points.Count If ActiveChart.SeriesCollection... Add data labels, notes, or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. To customize your data labels, you can change the font,... How to Add Data Labels in Google Chart - Stack Overflow In the top of the window there will be three tabs, from left to right: Recommendations, Chart Type, Customization. Under the Customization Tab if you scroll down to the very bottom, in between the "Point Shape" drop down menu and the "Error Bars" drop down menu, there is a drop down menu named " Data Labels " simple change the default of "none" to ...
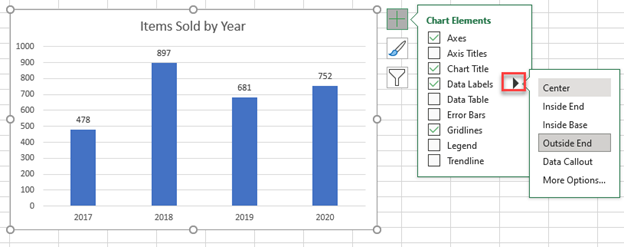
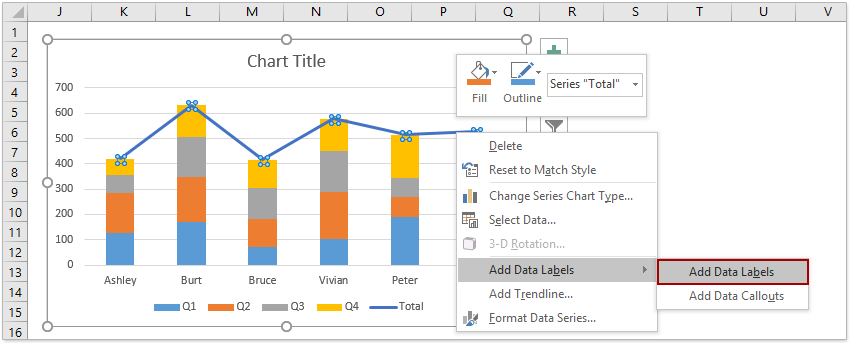
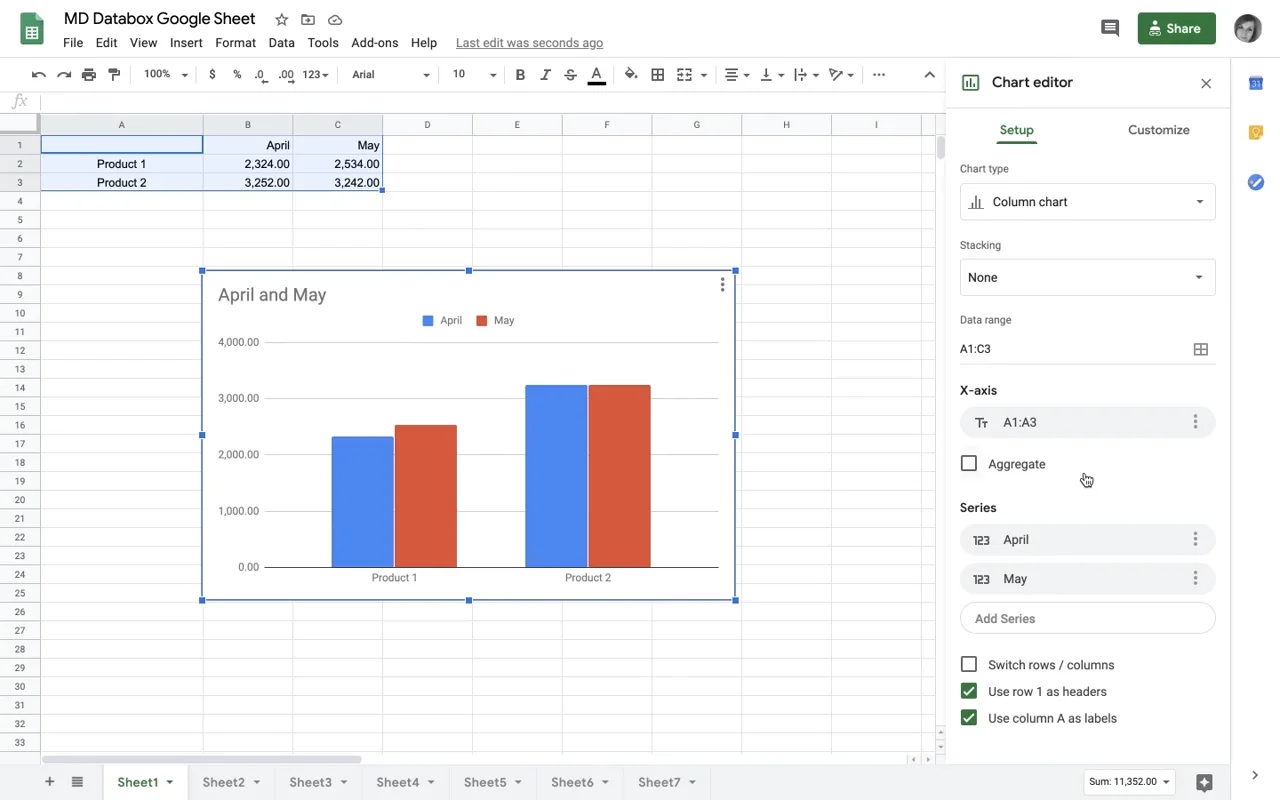
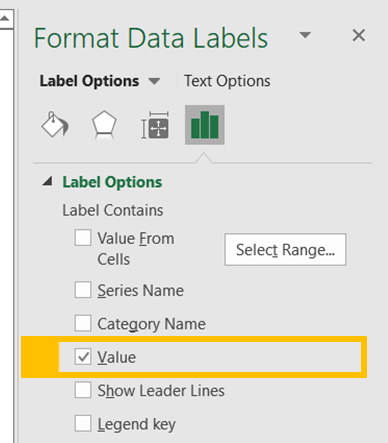
Add / Move Data Labels in Charts - Excel & Google Sheets We'll start with the same dataset that we went over in Excel to review how to add and move data labels to charts. Add and Move Data Labels in Google Sheets. Double Click Chart; Select Customize under Chart Editor; Select Series . 4. Check Data Labels. 5. Select which Position to move the data labels in comparison to the bars. Final Graph with Google Sheets. After moving the dataset to the center, you can see the final graph has the data labels where we want. Google Charts - Bar chart with data labels - tutorialspoint.com We've used role as annotation configuration to show data labels in bar chart. var data = google.visualization.arrayToDataTable([ ['Year', 'Asia', { role: 'annotation'} ,'Europe', { role: 'annotation'}], ['2012', 900,'900', 390, '390'] ]); Example. googlecharts_bar_labels.htm Vertical Labels with Google Chart API | TO THE NEW Blog While working with Google charts, we usually face issues with long labels on the horizontal axis. The chart displays well, however the X-axis labels are not completely visible and displays the numbers like this: 24/3.. 25/3.. 26/3.. 27/3.. 28/3.. 30/3.. 31/3.. instead of 24/3/2006, 25/3/2006, 6/3/2006, 27/3/2006, 28/3/2006, 30/3/2006, 31/3/2006 Add or remove data labels in a chart - support.microsoft.com Click the data series or chart. To label one data point, after clicking the series, click that data point. In the upper right corner, next to the chart, click Add Chart Element > Data Labels. To change the location, click the arrow, and choose an option. If you want to show your data label inside a text bubble shape, click Data Callout.
Google Sheets Charts - Advanced- Data Labels, Secondary Axis, Filter ... Google Sheets Charts - Advanced- Data Labels, Secondary Axis, Filter, Multiple Series, Legends Etc. 119,242 views Feb 16, 2018 Learn how to modify all aspects of your charts in this advanced Google...
Controls and Dashboards | Charts | Google Developers Using Controls and Dashboards 1. Create An HTML Skeleton For Your Dashboard 2. Load Your Libraries 3. Prepare Your Data 4. Create A Dashboard Instance 5. Create Control And Chart Instances 6....
Creating and managing labels | Resource Manager Documentation | Google ... To add labels to a single project: Open the Labels page in the Google Cloud console. Open the Labels page. Select your project from the Select a project drop-down. To add a new label entry, click + Add label and enter a label key and value for each label you want to add. When you're finished adding labels, click Save.
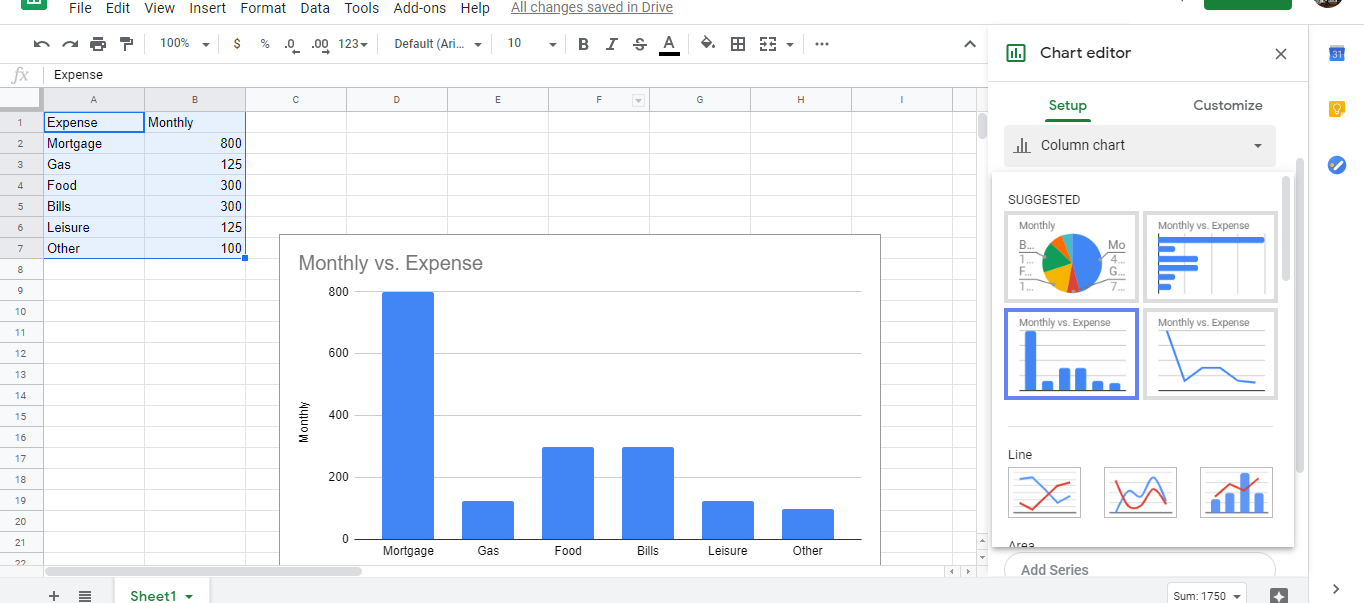
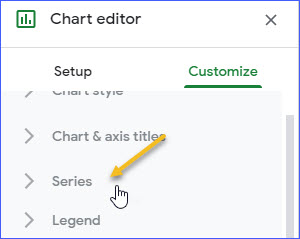
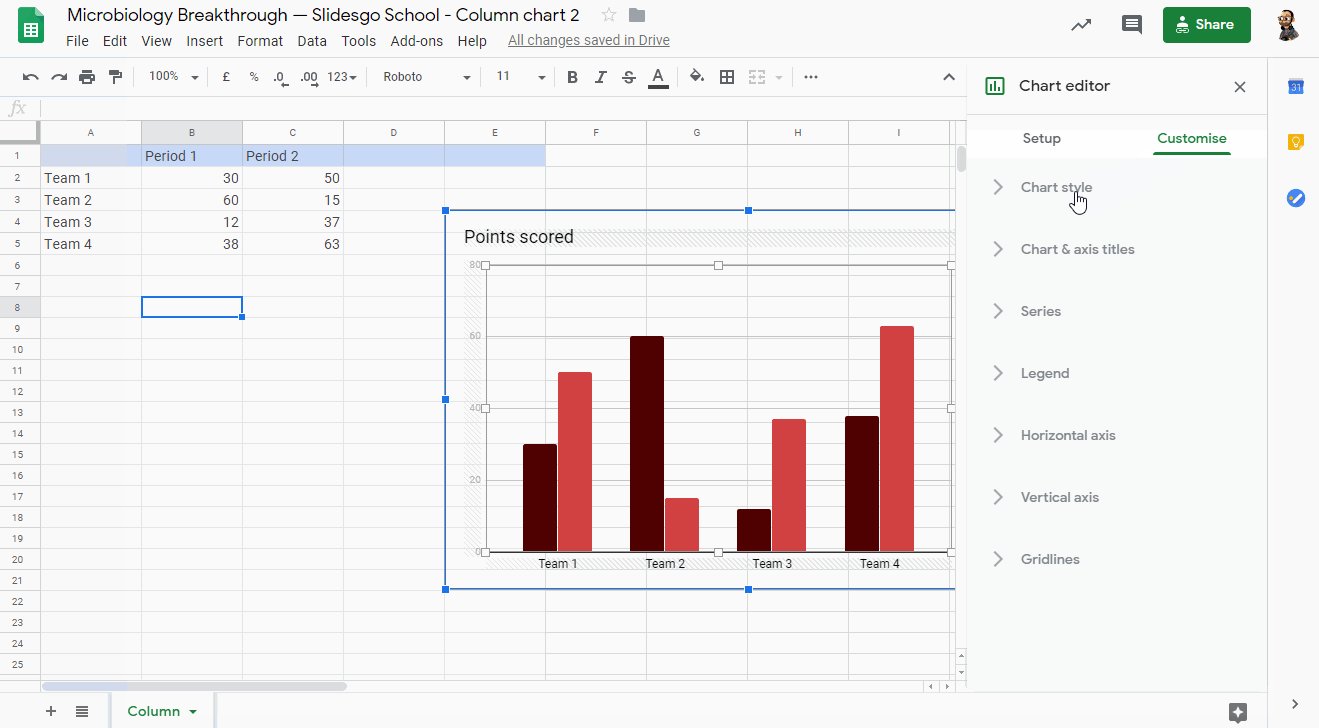
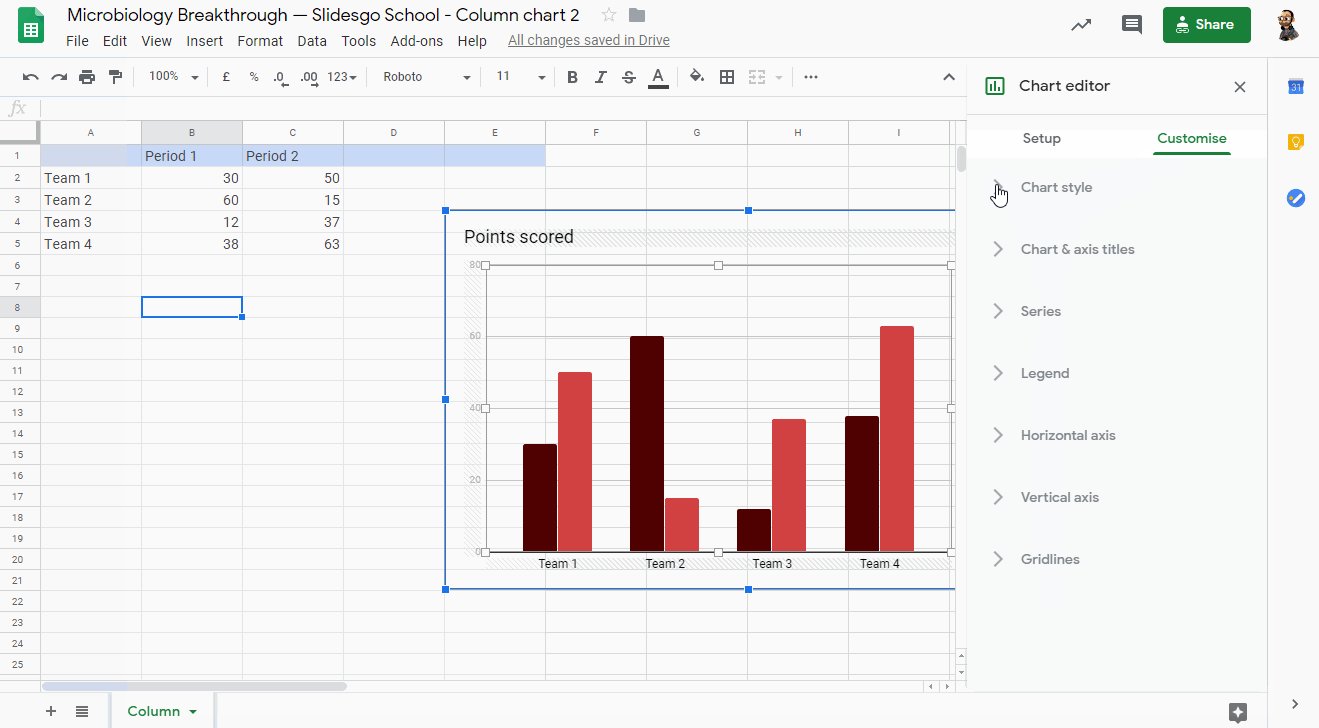
How To Add Data Labels In Google Sheets - Sheets for Marketers Adding Data Labels Once you've inserted a chart, here's how to add data labels to it: Step 1 Double-click the chart to open the chart editor again if it's closed Step 2 Switch to the Customize tab, then click on the Series section to expand it Step 3 Scroll down in the Series section till you find the checkbox for Data Labels and click it Step 4
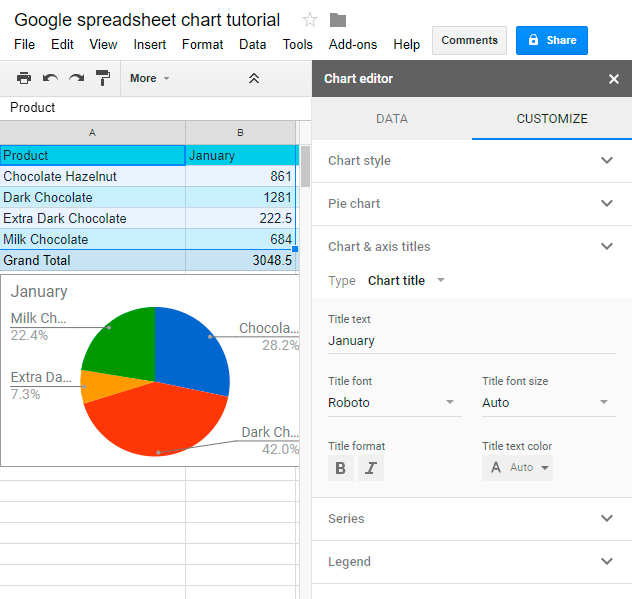
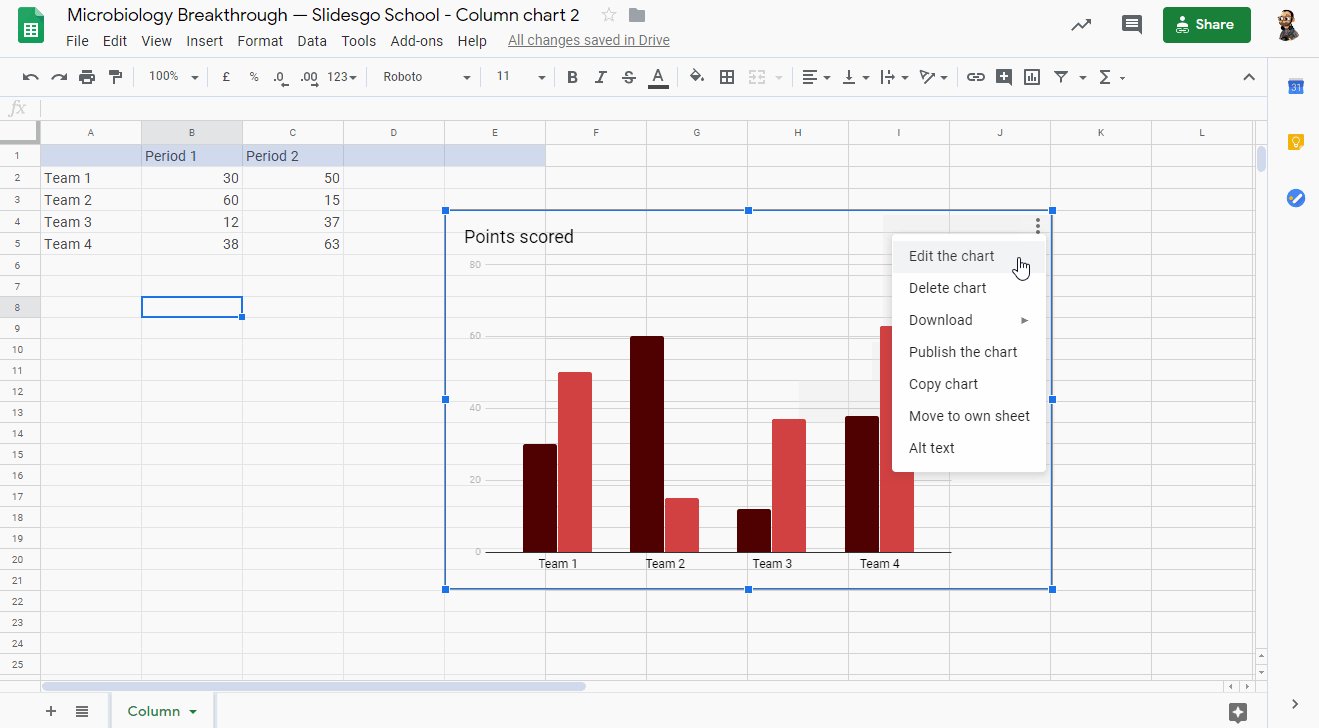
Google sheets chart tutorial: how to create charts in google sheets November 21, 2018 at 6:21 am. On the chart created, click the 3 circles spot on the top right of the chart. Then click "move to own sheet". Then the pie chart will be on its own tab in the google sheet. Right click on the newly created tab that is only the pie chart you wanted and select duplicate.
How to Create Simple Visualizations with Google Charts and Pandas ... Listing 2. The web page — image by author. Now this bit is important: first, we call the Flask app app.py, second, the Flask app expects the HTML file to be called weather.html (as we see in the listing), so make sure you give it that name. Lastly, Flask expects it's templates to be a directory called templates which is in the same directory as the Flask app.
Data Labels in Angular Chart component - Syncfusion Datalabel template Label content can be formatted by using the template option. Inside the template, you can add the placeholder text $ {point.x} and $ {point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart. Source Preview app.component.ts app.module.ts main.ts
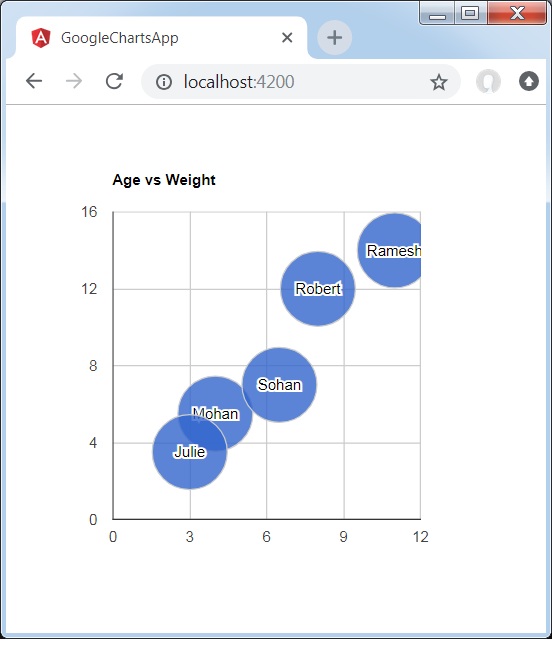
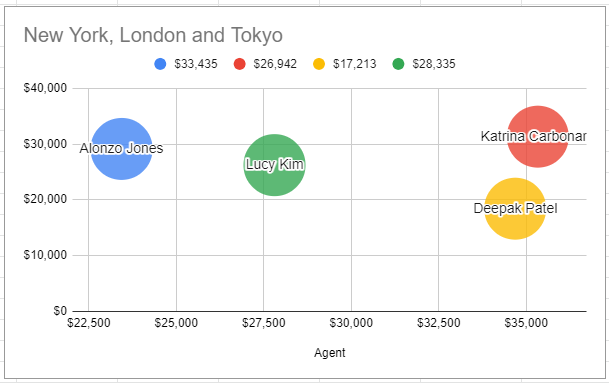
Google Charts - Bubble Chart with labels - tutorialspoint.com Following is an example of a bubble chart with data labels. A bubble chart is used to visualize a data set having two to four dimensions. The first two dimensions are visualized as coordinates, the third as color and the fourth as size. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter.
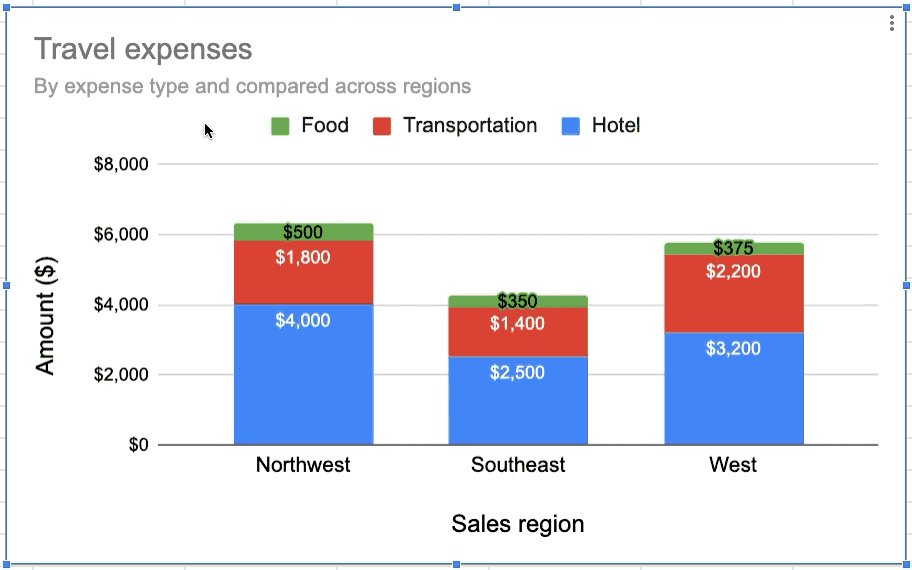
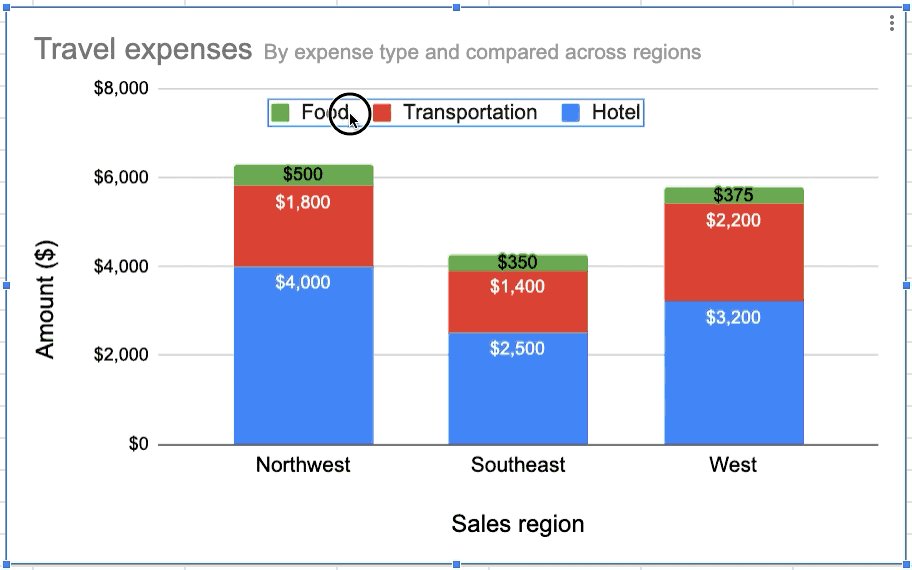
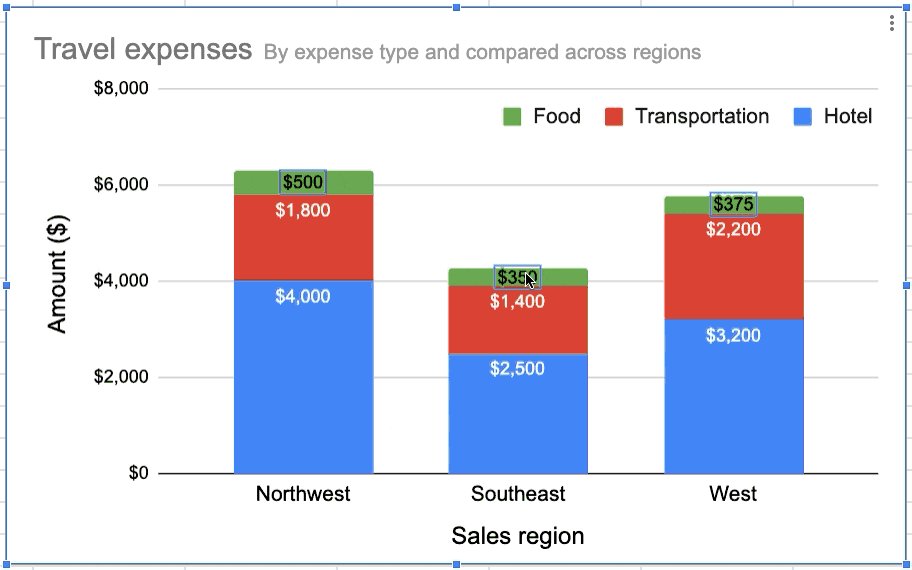
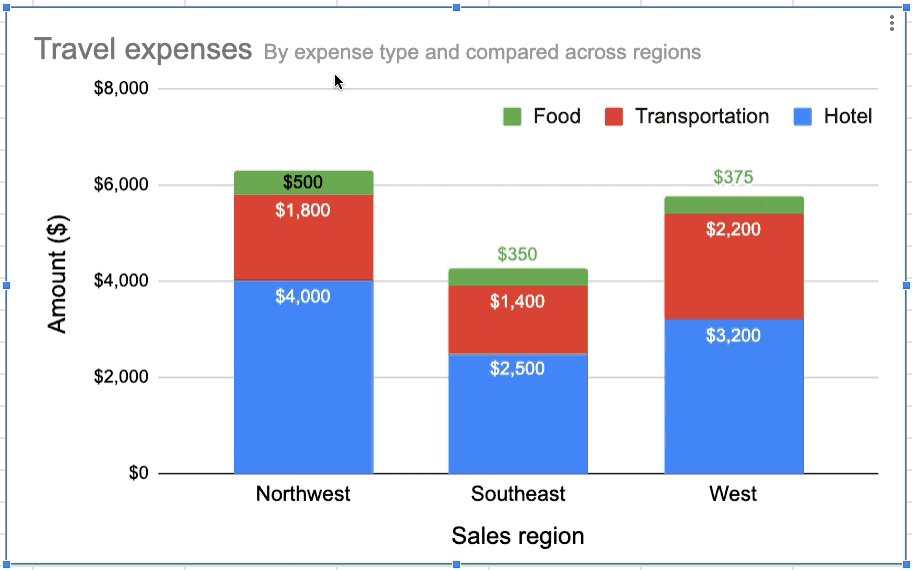
Get more control over chart data labels in Google Sheets You can now add total data labels in stacked charts, which show the sum of all content in a data set. Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are:
Google Charts Column charts-Column Chart with data labels in Google ... Google Charts Column charts-Column Chart with data labels in Google Charts - Google Charts Column charts-Column Chart with data labels in Google Charts courses with reference manuals and examples pdf.
Add Data Labels to Charts in Google Sheets - YouTube Data Labels add the numerical values into a chart, so in addition to seeing trends visually, you can also see them numerically. A line chart that shows a budget increasing from around $500 to...
Column data label on google bar chart - Stack Overflow Column data label on google bar chart. I am trying to add a column data label to a google bar chart. I have followed the instructions given in the API docs, and this is what I get: google.charts.load ('current', {'packages': ['bar']}); google.charts.setOnLoadCallback (drawChart); function drawChart () { var data = google.visualization.
Add data labels, notes or error bars to a chart - Google Edit data labels. On your computer, open a spreadsheet in Google Sheets. Double-click on the chart that you want to change. On the right, click Customise Series. To customise your data labels, you...

























![How to add text & label legend in Google Sheets [Full guide]](https://cdn.windowsreport.com/wp-content/uploads/2020/08/legend-text-options.png)







Post a Comment for "41 google charts data labels"