41 html slider with labels
ARIA: slider role - Accessibility | MDN - Mozilla The slider role, similar to HTML's input of type range, , is a read-write input range. Sliders allow users to select a value between set minimum and maximum values. The user selects a value by moving a slider thumb along a horizontal or vertical slider to select a value. While all three of these ranges have the same ARIA ... HTML Range Slider with Labels and Input Value HTML Range Slider with Labels and Input Value. Devices. laptop_mac Laptop. tablet_mac Tablet. tablet_mac Tablet (Lanscape) phone_iphone Mobile. Detail. We have created some free responsive HTML website templates for you to use.
How To Create Range Sliders - W3Schools Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle)

Html slider with labels
Creating A Range Slider in HTML using JavaScript Range Sliders are used on web pages to allow the user specify a numeric value which must be no less than a given value, and no more than another given value. That is, it allows to choose value from a range which is represented as a slider. 34 JavaScript Range Sliders - Free Frontend Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. 25 Amazing CSS Range Slider Designs - Bashooka 25 Amazing CSS Range Slider Designs. by Henri — 01.08.2019. Range slider is a very intuitive user interface with one or two handles to allows user to choose a value within a limited range. The user drags a handle along one dimension to set a value. A typical slider usually can be found in color picker where we can drag the arrow left and ...
Html slider with labels. - HTML: HyperText Markup Language | MDN Version 66 (66..3359.181) of Chrome supports labels but the tag has to be styled with CSS as its display property is set to none by default, hiding the labels. Creating vertical range controls By default, if a browser renders a range input as a slider, it will render it so that the knob slides left and right. Top 10 : CSS Range Sliders - csshint - A designer hub Top 10 : CSS Range Sliders. 3 years ago. Written by admin. Latest Collection of hand-picked free HTML and CSS range slider code examples. 1. Custom range input slider with labels. HTML. SCSS. 21 CSS Range Sliders - Free Frontend Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow. The Best CSS Range Slider Templates You Can Download This is a stylish HTML, CSS range slider. Its input [type='range'] defines its value from -5 to +5. Viewers can click on the individual box values or slide them with their cursor pointer. Rotation Author: Selcuk Cura This range slider controls a rotation effect. The demo rotates the image of an iPhone.
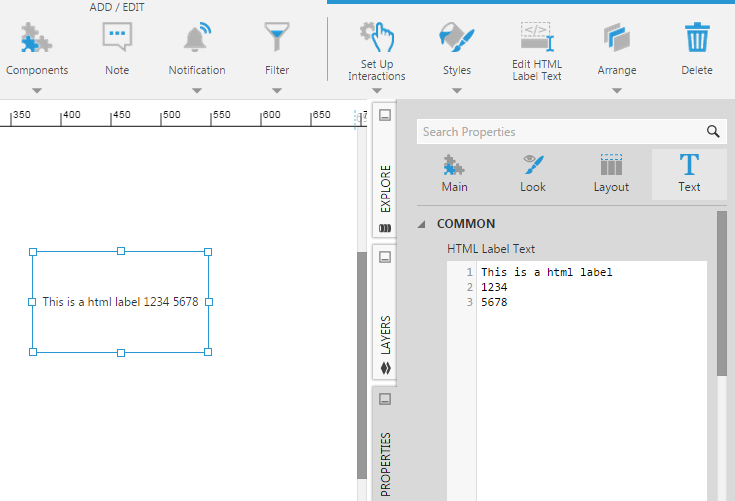
Swing Examples - Slider with custom labels We are using the following APIs. JSlider (orientation, min, max, value) − To create a slider while orientation set the vertical orientation. JSlider.getValue () − To get the current value of slider. JSlider.setLabelTable () − To set the labels. JSlider.setPaintLabels (true) − To show the labels. Example How to create a working slider using HTML and CSS A slider is a set of frames in a sequence that can be traversed respectively. This article exhibits the approach to build a slideshow with the use of only HTML and CSS. At first, enter the basic HTML code and then add the radio buttons for the frames using type as radio. After that, implement the designs of frames in a sequence. Adding label to the end of HTML Range slider - Stack Overflow 2 I'm currently implementing a range slider and have a label at the start of the slider which is positioned just above the slider. This label represents the low end of the scale. Now i need to add a label in the same position at the end of the slider to represent the highest end of the scale. HTML label tag - W3Schools Tips and Notes. Tip: The for attribute of must be equal to the id attribute of the related element to bind them together. A label can also be bound to an element by placing the element inside the element.
CSS Range Slider | Html range slider with labels HTML code CSS Range Slider JS used for color-change and % label 0 There is all HTML code for the CSS Range Slider. How to Create Range Slider With HTML5 and jQuery - W3docs HTML5 introduced new attributes and features, including the range input type. The range input element allows you to create sliding controls for your site users. In this tutorial, we will show you how with a little jQuery code, we can capture and respond to user interaction with the range slider control. Here is a jQuery solution to display ... Simple Labels for HTML5 Slider (Input Type = Range) Simple Labels for HTML5 Slider (Input Type = Range) For a favicon tool I'm working on, I tried using an HTML5 slider for the first time and was surprised to learn there's no labels. Looked at a couple of shims out there, but they are justshims and don't include labels either. So d-i-y … HTML Range Slider with Labels and Input Value - HTMLCSSFreebies HTML Range Slider Features: Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground
HTML Range Slider with Ticks and Values - Codeconvey The HTML for ticks range slider consists of four main elements, the main container, input range, and SVG elements for ticks and values. The main container is a fieldset element of HTML that contain all other elements of the range slider. First, you need to create the input element with a class name "range" and define its type attribute as "range".

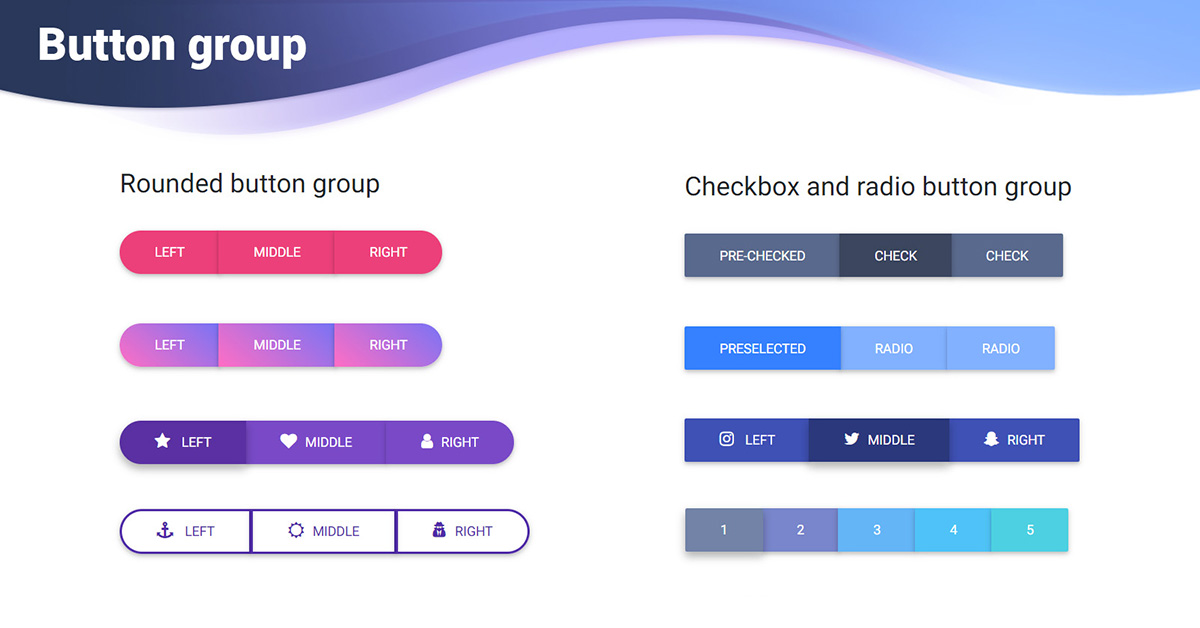
Bootstrap Button Group - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
css - HTMl Range Slider With Labels every 5 - Stack Overflow css - HTMl Range Slider With Labels every 5 - Stack Overflow HTMl Range Slider With Labels every 5 Ask Question 2 I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here -
jQuery Range UI Slider With Labels - CODE ONE codeone is a Professional tutorial Platform. Here we will provide you only interesting content, which you will like very much. We're dedicated to providing you the best of tutorial, with a focus on dependability and progarmming content.
html range slider with labels code example - NewbeDEV current pacific time code example how to convert a string to character array in c++ code example flutter textstyle available everywhere code example documentation on python seed expected outputs code example push html into body dynamically code example load image from database php in form code example css style in react code example typecript moment current date code example does python round ...
jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
Playing With The HTML5 range Slider Input - the new code With the right selectors, the appearance of the slider can be made equivalent across browsers, as the default - dipping as it does into the UI of the operating system to determine the style of the element - can look very different from one browser to the next. Brenna OBrian has an excellent article on styling the range slider .
37 Interactive Range Slider CSS Designs To Quickly Explore Contents Custom Range Input Slider With Labels. With this HTML range slider with labels design as a base, you can create your own custom range slider. Since it is a concept model, the creator hasn't used any transition effects or animation effects. Each point on the slider is properly denoted by a small dot, so the user can clearly understand the value.
25+ Slider HTML CSS Responsive Examples - OnAirCode This is responsive slider with pure HTML5 and CSS3. You can utilize any of the one between bolt catches and the radio catches to slide through the images. The sliding effects are also smooth. You can also use this CSS responsive image slider as Carousel (Slideshow). Demo/Code 11. Bootstrap 4 Website Slider
range slider with labels html Code Example - Grepper html form label updates range slider; stop range input from rounding html; input range; html input type range; css bootstrap range slidershow value on slider; slider input; turn number input into slider; ipnut range html; html range; range slider with labels html; how to have 4 values in input range; input type range; Do not allow someone to ...
Vertical Range Sliders - WS Form Add the following custom CSS to your website to adjust the height of the range slider. It is possible to add this using a WS Form HTML field with the CSS wrapped in
25 Amazing CSS Range Slider Designs - Bashooka 25 Amazing CSS Range Slider Designs. by Henri — 01.08.2019. Range slider is a very intuitive user interface with one or two handles to allows user to choose a value within a limited range. The user drags a handle along one dimension to set a value. A typical slider usually can be found in color picker where we can drag the arrow left and ...
34 JavaScript Range Sliders - Free Frontend Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes.
Creating A Range Slider in HTML using JavaScript Range Sliders are used on web pages to allow the user specify a numeric value which must be no less than a given value, and no more than another given value. That is, it allows to choose value from a range which is represented as a slider.

Somewhat inspired by the health and shield bars in DOOM Eternal. Drag the slider to adjust and ...











Post a Comment for "41 html slider with labels"