39 chart data labels chartjs
Line Chart | Chart.js May 25, 2022 · # Data Structure. All of the supported data structures can be used with line charts. # Stacked Area Chart. Line charts can be configured into stacked area charts by changing the settings on the y-axis to enable stacking. Stacked area charts can be used to show how one data trend is made up of a number of smaller pieces. Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');
› docs › latestLine Chart | Chart.js May 25, 2022 · # Data Structure. All of the supported data structures can be used with line charts. # Stacked Area Chart. Line charts can be configured into stacked area charts by changing the settings on the y-axis to enable stacking. Stacked area charts can be used to show how one data trend is made up of a number of smaller pieces.

Chart data labels chartjs
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Chart.js plugin to display labels on data elements - GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display labels on data elements ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation. Introduction; Getting Started; Options; Labels; Positioning ... Show data values on charts created using chart.js - Devsheet Show data values on charts created using chart.js javascript Share on : If you want to show data values labels on Chart.js, then you can use the chartjs-plugin-datalabels. This will display values on the chart on top or bottom of the chart area. chartjs-plugin-datalabels/line.md at master - GitHub Chart.js plugin to display labels on data elements - chartjs-plugin-datalabels/line.md at master · chartjs/chartjs-plugin-datalabels
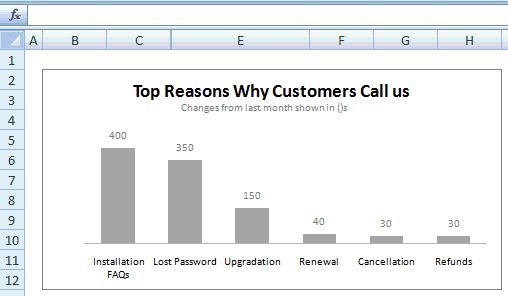
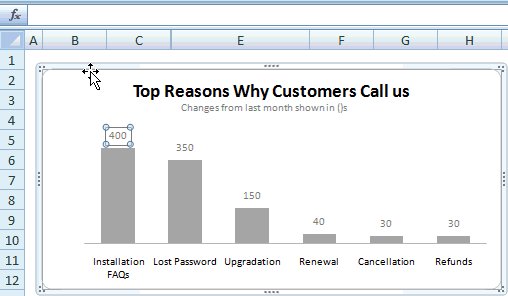
Chart data labels chartjs. How to Add Data Labels on Top of the Bar Chart in Chart.JS? How to Add Data Labels on Top of the Bar Chart in Chart.JS?In this video we will explore how to add data labels on top of the bar chart in Chart.JS. We will ... Chart.js Line-Chart with different Labels for each Dataset Chart.js Line-Chart with different Labels for each Dataset I had a battle with this today too. You need to get a bit more specific with your dataset. In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out. DevExtreme - JavaScript UI Components for Angular, React, Vue … Object moved to here. stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
Data Labels in JavaScript Chart control - Syncfusion / Chart / Data Labels Data Labels in JavaScript Chart control 03 Jun 2022 / 6 minutes to read Data label can be added to a chart series by enabling the visible option in the dataLabel. By default, the labels will arrange smartly without overlapping. Source Preview index.ts index.html Copied to clipboard angular-chart.js - beautiful, reactive, responsive charts for Angular ... .chart-line. chart-data: series data; chart-labels: x axis labels; chart-options (default: {}): Chart.js options; chart-series (default: []): series labels; chart ... › docs › latestData structures | Chart.js The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). Chart.js · GitHub Chart.js plugin to display labels on data elements JavaScript 693 253 chartjs-chart-financial Public. Chart.js module for charting financial securities ... chartjs-chart-financial Public Chart.js module for charting financial securities JavaScript 590 MIT 172 27 …
stackoverflow.com › questions › 17354163Dynamically update values of a chartjs chart - Stack Overflow The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart. Chartjs Plugin Datalabels Examples - CodeSandbox Learn how to use chartjs-plugin-datalabels by viewing and forking example apps that make use of chartjs-plugin-datalabels on CodeSandbox. plugin-example J-T-McC ChartJS with datalabels analizapandac Vue ChartJS custom labels ittus bar-chart J-T-McC test-data-supermarket (forked) pie-chart J-T-McC Bar Chart with datalabels aligned top center chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites. Dynamically update values of a chartjs chart - Stack Overflow The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart.
github.com › chartjsChart.js · GitHub Chart.js plugin to display labels on data elements JavaScript 693 253 chartjs-chart-financial Public. Chart.js module for charting financial securities ...
Labeling Axes | Chart.js The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: getLabelForValue. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart(ctx, { type: 'line ...
Data structures | Chart.js #Data structures. The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales.. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes).
How to add datalabels in Chart in Chart.js 3 - YouTube With the Chartjs, chart JS or chart.js library we can do this with the help of the data-labels-plugin add on. This video was inspired based on a a question of one of our viewers about how to add...

chart.js - Chartjs: Is it possible to hide the data labels on the axis but show up on the graph ...
Treemap with JavaScript: Tutorial for Web Developers & Data Enthusiasts B. Apply a Linear Color Scale. In treemaps, not only the size but also the color of the tiles can be helpful in highlighting the proportions. Let's see a cool way to have the tiles automatically colored based on the corresponding data dimensions with the help of a linear color scale.
jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
› package › chartjs-plugin-labelschartjs-plugin-labels - npm Chart.js plugin to display labels on pie, doughnut and polar area chart.. Latest version: 1.1.0, last published: 4 years ago. Start using chartjs-plugin-labels in your project by running `npm i chartjs-plugin-labels`. There are 14 other projects in the npm registry using chartjs-plugin-labels.

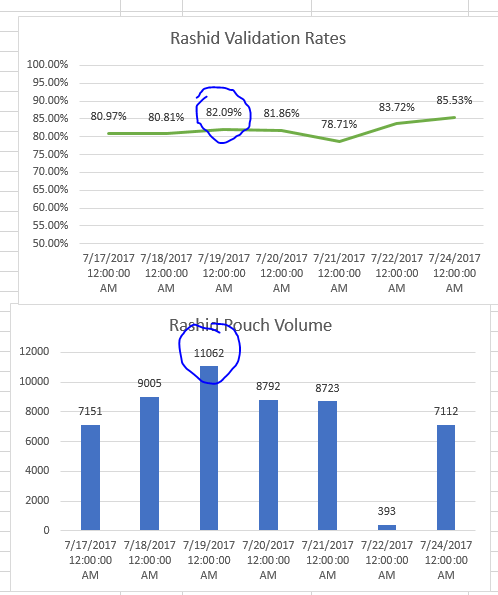
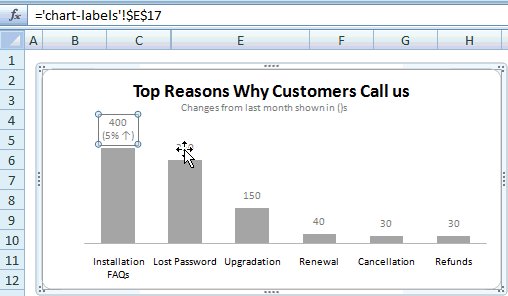
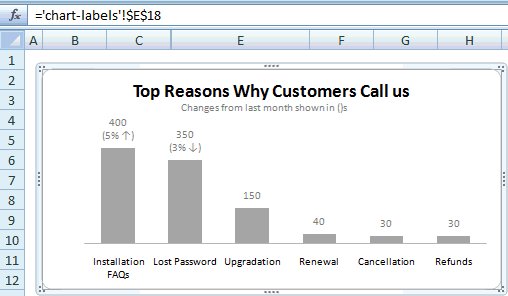
javascript - Chartjs Line chart options display increase and decrease percentage between each ...
chart . js bar Code Example Level up your programming skills with exercises across 52 languages, and insightful discussion with our dedicated team of welcoming mentors.
Chart.js + Asp.net : Dynamically create Line chart with … Aug 24, 2021 · What is Line Chart? A line chart is a way of plotting data points on a line. Often, it is used to show trend data and the comparison of two data sets. The line chart requires an array of labels for each of the data points. This is shown on the X-axis. The data for line charts are broken up into an array of datasets.
Chart Js Hide Dataset Label Hide - Decoab Stacked Bar Chart with Chart.js. This is a simple example · This is a simple example of using Chart.js to create a stacked bar chart (sometimes called a stacked column chart). It allows you to create all types of bar, line, area, and other charts in HTML. Each dataset will have a label, data array, and backgroundColor.
สร้างกราฟด้วย Chartjs - เว็บบอร์ด PHP เว็บส่งเสริมการเรียนรู้ Hosting CRM ERP Server Programming ...
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
Chartjs multiple datasets labels in line chart code snippet That's all. This post has shown you examples about chartjs horizontal bar data in front and also chartjs each dataset get colors. This post also covers these topics: chartjs stacked bar show total, chart js more data than labels, chartjs line and bar order, conditional great chart js, chart js x axis start at 0. Hope you enjoy it.
chartjs-plugin-labels - npm Chart.js plugin to display labels on pie, doughnut and polar area chart.. Latest version: 1.1.0, last published: 4 years ago. Start using chartjs-plugin-labels in your project by running `npm i chartjs-plugin-labels`. There are 14 other projects in …
Data Labels | chartjs-plugin-streaming - nagix Data Labels Integration with chartjs-plugin-datalabels Randomize Add Dataset Add Data Remove Dataset Remove Data For plain JavaScript, use script tags in the following order.







Post a Comment for "39 chart data labels chartjs"